Project Details
Features
- Dynamic Question Loading: Fetches trivia questions from an external API, providing fresh content for each sessions
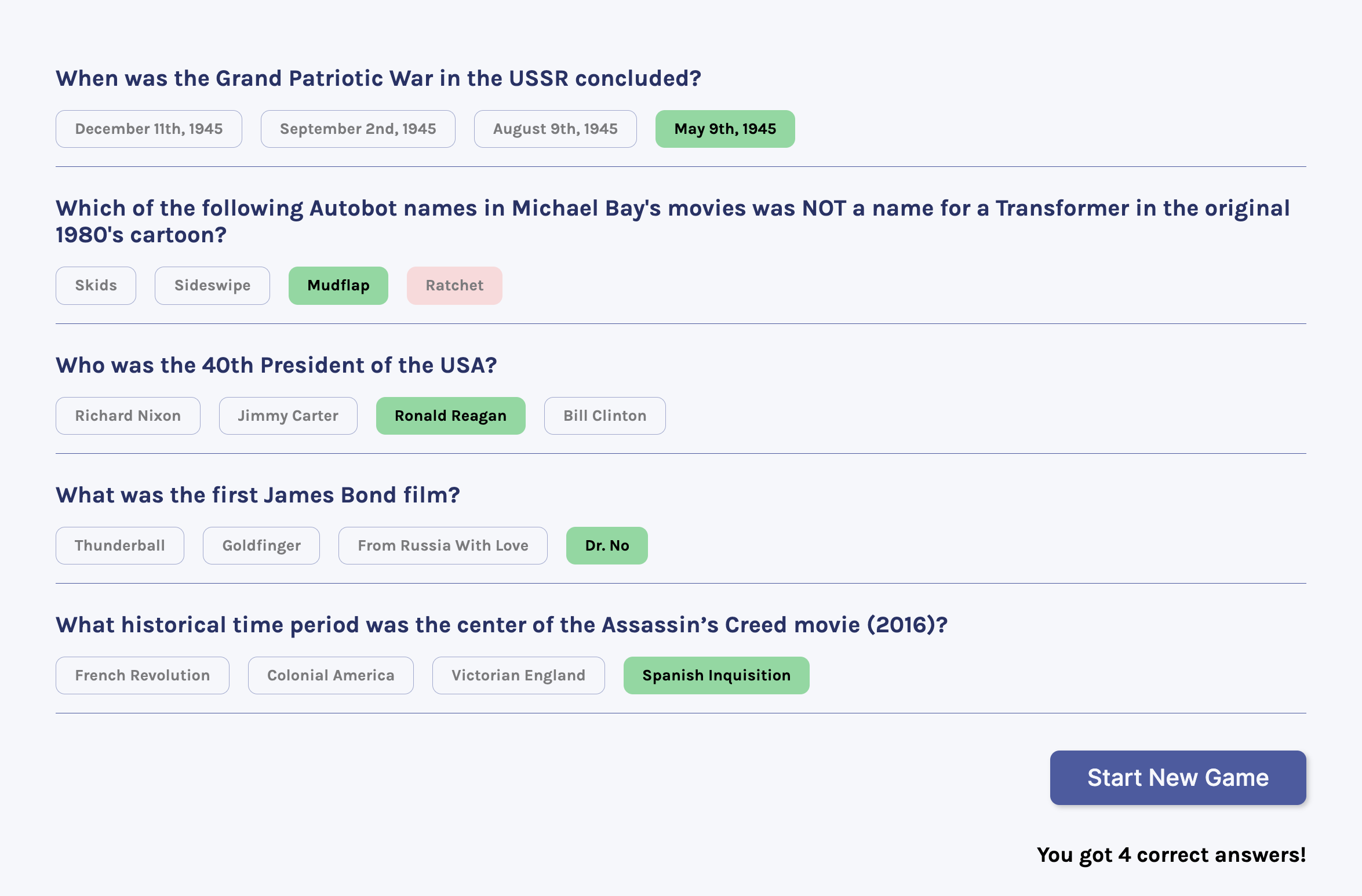
- Multiple Choice Format: Questions are presented in a multiple-choice format with clear answer option
- Score Tracking: Keeps track of correct answers and displays the final score after completion
- Answer Validation: Provides immediate feedback on answer correctness with visual indicators
- Clean UI/UX: Features a modern, intuitive interface with custom fonts and styling
- Mobile Responsive: Fully responsive design that works seamlessly across all device sizes

Technologies Used
- React: Built using React 17.0.2 for efficient component-based architecture and state management
- Webpack: Utilizes Webpack for bundling and optimization of assets
- Babel: Implements Babel for JavaScript compatibility and JSX transformation
- HTML5/CSS3: Structured with semantic HTML and styled with modern CSS features
- he Library: Incorporates the 'he' library for handling HTML entity encoding/decoding
- nanoid: Uses nanoid for generating unique identifiers

Code Highlights
- Build Configuration: Implements a sophisticated build pipeline using Webpack and Babel for optimal production deployment
- Modern Development Setup: Utilizes contemporary development tools and dependencies
- Responsive Design: Implements a responsive layout with carefully selected fonts and styling

Challenges and Solutions
- Cross-browser Compatibility: Addressed through careful Babel configuration and polyfills to ensure consistent behavior across different browsers
- State Management: Implemented efficient state management for handling quiz progress and scoring
- API Integration: Successfully integrated with external trivia API while handling various response formats and edge cases

Conclusion
The Quizzical Trivia App demonstrates my ability to create engaging, interactive web applications using modern JavaScript frameworks and tools. It showcases my skills in front-end development, API integration, and user experience design. The project highlights my attention to detail in creating a polished, production-ready application that provides both entertainment and educational value to users. The implementation emphasizes clean code architecture, modern development practices, and thoughtful user interface design, making it a strong addition to my portfolio of web development work.
